In the present golden era, there are multiple opportunities and options for flourishing web app development. This blog describes details about the contemporary web development approaches & top-notch practices in web application implementation, a series of steps for web development, and the best examples for the booming web apps.
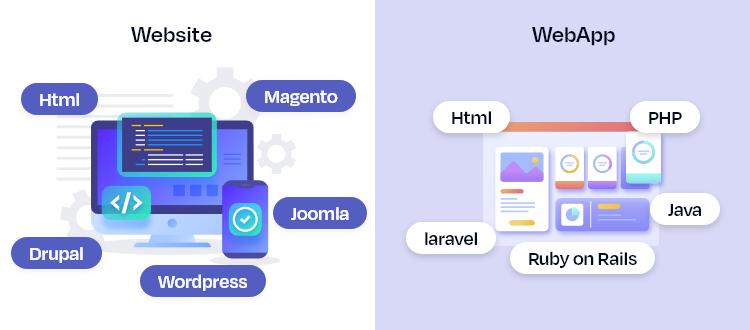
What are the major differences between Web applications and Websites?

Generally, web app development is a peculiar process of developing websites. It is more or less similar to that of building mobile apps. Anyone can access it from a normal browser. Additionally, the web apps send the notifications the same as that of the mobile apps. These apps possess features same that of conventional websites. It is built with contemporary web development trends & techniques. Now, we can discuss their differences in detail.
The web apps are targeted at engagement with the users. Typical websites like e-commerce websites are implemented for illuminating purposes. For example, you can see the major differences between engaging social media sites (Facebook, Instagram) & habitual company websites. Mostly, social media sites rely on the user’s innovative data. On the other side of the flip, web pages deliver updated information. Overall, web-enabled apps should be 100% responsive, engaged, and dynamic and tackle enormous traffic in real time.
What are the Top-Notch Practices of Web App Development?

Now, we can move on to the next section. Here, we can discuss the outstanding practices of web app development. If you wish to build an app for your business growth, then follow the upcoming steps.
Select the apt technological stack
Selecting the right technology is the initial step in developing a flourishing web app. You have to face several challenges like frameworks, libraries, coding languages, servers, etc. We have provided more information about web apps in a detailed manner. Read it, understand and gain perceptive knowledge.
Build alluring design
To attract users, first, you have to build amazing designs, accessible functionalities, better navigation, and an engaging interface. This automatically leads to appreciation and good feedback from the users. The colors and font should have a top-notch reach among the target audience.
Deliver the best User experience
Providing the best user experience is the major key to everything. It is mandatory to test & enhance the optimization of user experience, satisfy the users and fulfil their needs. You should be active in all the phases.
Assure exceptional performance
The Google report exclaims that the bounce rate. Which enhances nearly thirty-two percent when the loading time for a web page goes for nearly three seconds. An app needs to perform well on any platform. The loading speed relies on a list of factors like the technological stack, architecture and vigorous elements, and more.
Maintain scalable app
The scalability factor is one of the crucial factors of the iOS app development and mobile app development life cycle. Once your target audience increases, confirm that the app can tackle the optimized traffic. Next, select the apt technological stack for the development of robust apps. It is essential to provide an update at every stage of the development process.
Process responsive website
The responsiveness assures the apt user experience for any kind of browser or platform or operating system. It may be any kind of impeccable operation for software or an app; it can efficiently upgrade accessibility and user satisfaction.
Exploit scalable Content Management System
Generally, a web app needs habitual updates persistently. Then a well-defined tool is mandatory to manage your content from the scratch. Next, it is mandatory to have a power-packed Content Management System. This gigantic system allows editing the content part. This one automatically helps to boost the efficiency and maintenance factor.
Guarantee for 100% security
Generally, security is the most important part of the mobile app development process. Overall, the security guidelines & protocols should be incorporated into the app development. At the same time, it is necessary to apply top-notch practices and preclusion tools and build optimal solutions like access control, data validation, encryption, etc.
Maintain compendious code
Code readability is one of the vital practices subjected to web app development. It helps to develop the software and also minimizes technical issues. The other developers should understand the code and will not participate in the implementation process. Minifier is a tool that we use when we’re looking to improve the readability of our codes. You can check it out and get done with code optimization quicker. What the tool does is shorten up the code by removing comments and extra spaces.
Build interactive animations
In 2022, innovative data conception is one of the power-packed trends in terms of web app development. The animations should be designed in a manner that they should be attractive and interactive. Website navigation is one of the best ways to enhance the user experience. It is mandatory to incorporate contemporary technologies like Augmented Reality, Virtual Reality, Artificial Intelligence, etc.
Enhance SEO
To maintain a healthy relationship with the customers, first, confirm that a web app is augmented in the trendier algorithms of search engines. To increase 100% traffic, follow SEO practices and guidelines, execute the methodology of minimal loading time, assure the apt architecture and assure more responsiveness, etc.
Lists of steps processing Web Application Development

Identify the problem
First, you have to spot the problems. Then, you have to collect the reasons for building the app, aim to solve the issues, expectations of the target audience, lists of features provided to the end-users, etc. Focusing on the goals requires detailed research. The on-demand app development should be flourishing in terms of technical concerns. At the same time, think about the consumer’s perspective too.
Build a well-defined plan
Once answering crucial queries, you have to plan the development process. While planning everything, know about the deadline too. The developers should know about the scope and exceptional functionalities and be ready with the blueprint. The techies should choose the trendier technologies which are apt for the project. Additionally, you have to think about technical insight. The team of experts should evaluate the budget and choose the best way to attain the target with accessible resources. A well-defined plan along with the management methodologies aids to maintain the implementation process and prevent obstructions.
Innovative designing
In this unique step, you have to accumulate ideas. The design team of experts designs the app. The exceptional design includes the function, UI & UX design. The brainstorming relies on the analysis of thoughts and anticipation of the target audience. Once the ideas are verified, techies go ahead with the development process. The design step eradicates the risk and enhances the ideal steps. Finally, the team splits the task modules between the team members. Before moving on to web app development.
Prototyping
It is the most essential step to building the web app. The prototyping is nothing but developing the MVP. The MVP stands for the Minimum Viable Product. This one allows understanding details about the functionalities and assembling the reviews. The MVP enables the validation process. Next, it is necessary to check with the user’s expectations & needs. Finally, confirm whether the development process is going in the right direction or not. For smoothness of the process, employing agile product development is a great option.
Web app development
The development process includes the processing of code. Before initiating the coding process. The techies should select the apt technologies, the front-end and the back-end. For the implementation process, the web server is mandatory.
Testing
Once the development process is completed. The quality analysts test the code. They have to make sure that the code is issued free and efficiently.
Promote
The techies launch the app either on the Play store or App Store. This step is almost a successful one. Explore the multiple opportunities to optimize your app further on.
Maintenance and support
The Android app development process does not end in the launching step. Once the app is launched, you have to maintain and support the app seamlessly.
Paradigmatic examples for Web apps
Now, you may have gained details about web apps from scratch. In this section, we have discussed top-notch web app examples in detail.
Google document
It is one of the important divisions of the Google document editor suite. Gmail users can access Google documents seamlessly. The typical editor possesses Google Sheets, Google blogger, Google Forms, Google ads, etc. One of the substantial benefits of Google documents is that one can monitor the content in real time. It is possible to track the content in the web browser and combine it with other sources impeccably. The Google document web app increases the user experience in multiple ways like initiating a document and sharing it with a list of users. It enables Gmail users to view, build the files & edit them even in the offline state.
Netflix
It is one of the finest web apps. Where an individual can stream TV programs and films on both web and mobile forms. Netflix users have to pay the subscription money. The subscription is based on monthly and yearly terms. At a time, multiple users can log in to the same account. This benefit is valid only for year-based subscribers. Furthermore, it is feasible to view personalized content. A year back, Netflix possessed nearly two hundred million subscribers. On the other side of the flip, Amazon Prime holds nearly one hundred and fifty million users and Disney plus possesses nearly eighty-seven million subscribers respectively. The Netflix web app enables the process of content without any complications. To minimize internet consumption, prefer broadband Wi-Fi connectivity.
Also Look: Mobile App vs Web App – Which is the right one for your business
Twitter is a well-known social networking interaction platform. On this prominent site, the users can communicate with each other and also can post information. Here, interacting with each other is known to be tweeting and retweeting. About five years back, Twitter Lite Progressive Web App came into existence. Later on, a team of techies incorporated both the native & web app features to process. Twitter as an optimal web app for smartphone users. The Twitter web app aid users to access the website rapidly. Next, eradicates data consumption, increases user interaction, and enhances accessibility.
It is one of the outstanding social media service platforms. The users can examine & download the images and videos in the standard pinboards. This application aids enterprises to enhance 100% web traffic and produce generating leads. In the initial days, it took nearly twenty-three seconds to load the web app. Due to the advancements, now it takes just only five seconds.
Medium
It is one of the ideal & prime content publishing tools. Medium is exclusively meant for readers, bloggers, and reporters. Its main target is to transform the blogging board and provide content components to interact with the reviewers. It encloses the space between developers & readers by delivering robust & scalable app solutions. The medium platform provides 100% responsiveness, works efficiently with the mobile network connection, and imports the blog seamlessly.
Uber
Uber is a renowned and distinguished ride-sharing app. It enhances new emerging markets. Recently, Uber has developed outstanding web applications for both riders and drivers. These apps directly connect consistently. About two years back, Uber earned nearly eleven billion dollars in profit. Web apps are built from scratch to enhance their accessibility.
Notion
It is a superior tool that is used for multiple purposes like calendars, sticky notes, notepads, etc. One can take personal notes and can share them with their colleagues. The contemporary technologies are Core.js, React.js, Lodash, etc.
Mailchimp
It is a prominent automation tool where one can design newsletters & enormous emails. The technologies used for the development of Mailchimp are HTML5, jQuery & Google Analytics. Their User Interface is an interactive one. Individuals who do not have relevant experience can also process emails consistently.
Salesforce
It is a Customer Relationship Management platform integrated with different functionalities. Such as consumer service and marketing intent. Salesforce possesses nearly two lakh customers globally. It includes technologies like Java and Boomerang and more.
Social media sites
Popular social media sites like Facebook, Twitter, and Instagram can be accessed from any browser. These gigantic platforms use multiple technologies like React, React.js, HTML, PHP, CSS, etc.
Summing up!!
In this blog, you have gained in-depth details about the web application. To process your business to reach heights of success, it is vital to build custom web apps. If you need the foremost web app Development Company in India, you can contact us at any time. Our team of experts will help you in all ways and provide scalable web solutions.